
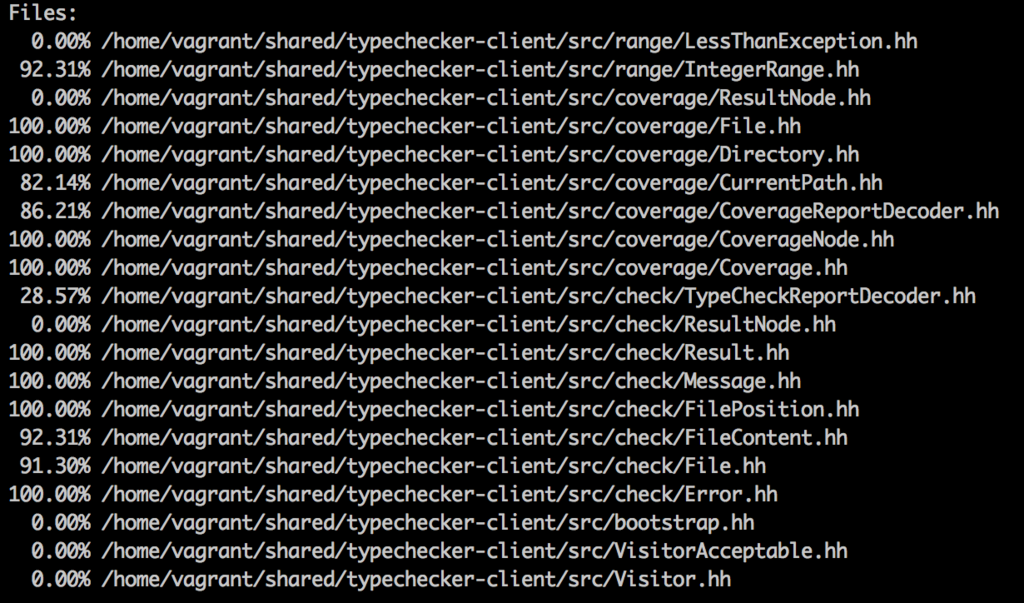
型チェックの比率が知りたかったので、クライントのライブラリにAPIを新しく追加しました。 ファイル/ディレクトリ単位でデータを抜いて、整形することで見やすいフォーマットに整形して表示したり、 データを別の形式に変換したりすることができます。
簡単な使用方法
基本的に非同期な処理なので、awaitを使用して計算が終わるまで待つ必要があります。
具体的なコードは次のような感じになります。
async function coverage_select_main(string $cwd) : Awaitable<void>
{
$client = new TypeCheckerClient($cwd);
await $client->restart();
$result = await $client->coverage();
$files = $result->filter(($file) ==> $file instanceof File)
->filter(($file) ==> preg_match('/typechecker-client\/src/', $file->name()) === 1);
echo 'Files:', PHP_EOL;
foreach ($files as $file) {
$formattedParsentage = sprintf('%6.2f%%', (float) $file->parsentage() * 100);
echo $formattedParsentage, ' ', $file->name(), PHP_EOL;
}
}
coverage_select_main(realpath(__DIR__ . '/../'));
どうやっているのか
HHVMにはhh_clientというコマンドラインプログラムがあります。
こいつを使用すると、型のチェックとカバレッジ計算ができます。
hh_clientには–coverageオプションがあり、実行時に指定するだけで型チェックの比率を確認できます。
hh_client check --coverage [対象ディレクトリ]
また、追加で–jsonオプションを指定することで、チェック結果をjson形式で出力できます。
hh_client check --json --coverage [対象ディレクトリ]
typechecker-clientはこの出力されたjsonデータを使用しています。
リポジトリ
hhpackっていうorganizationで公開しているので、PRお待ちしております。
注意事項
HHVM 3.11.0で試す場合、hh_clientのバグで、プロセスが死なずに残る問題が発生しています。
これはもうすぐパッチがでるはずなので、しばらくまってください。
まあ、今月末くらいにLTSの3.12.0でるので、3.11.0のことなんてどうでもよくなると思います。